Webhosting

Seit dem Start im Jahr 2003 hat sich nicht nur diese Seite stark verändert, sondern auch die technischen Möglichkeiten beim Hosting einer Website.
Ursprünglich habe ich mit einem kleinen Webspace begonnen, später einen virtuellen Server mit Plesk gemietet und heute betreibe ich die Website in einfachen Docker-Containern.
Heute gibt es für den Betrieb einer Website sicherlich wesentlich mehr Möglichkeiten als damals, was den Betrieb einerseits vereinfacht, auf der anderen Seite gibt es heute auch neue Anforderungen an eine Website. Die hier beschriebenen Themen sind aber nicht nur für Betreiber eines Webauftritts relevant, sondern auch beim Veröffentlichen von Webservices aus dem eigenen Heimnetzwerk. Als Beispiel um Fotos, Videos, Dokumente und andere Ordner über eine eigene private Cloud zu teilen, oder um das eigene Heim auch unterwegs überwachen und steuern zu können: SmartHome.

Kein wp-admin? Warum diese Site kein WordPress verwendet.
In den Logs meines Webservers sehe ich immer wieder Zugriffsversuche auf /wp-admin, den Pfad den WordPress für dessen Verwaltung verwendet. Wer auch immer versucht sich auf der Seite mit wp-admin anzumelden: Das könnt ihr vergessen: Diese Website verwendet WordPress gar nicht! ... weiterlesen

Website Baukasten vs. Webspace oder ein eigener Webserver?
Wer selbst eine Website betreiben will, hat dafür heutzutage mehr als eine Option. Neben einer einfachen HTML-Seite können verschiedenste Programmiersprachen, Frameworks oder Content-Management-Systeme (CMS) wie WordPress, Joomla oder Typo3 oder andere Webservices verwendet werden. Zudem tummeln sich diverse Anbieter sogenannter Websitebaukasten im Netz, mit denen auch Laien schnell eine Website zusammenklicken können. ... weiterlesen

Systeme überwachen: Monitoring in HomeAssistant mit Glances
Für das Sammeln von Systemdaten anderer Betriebssysteme bietet HomeAssistant unter anderem eine Glances-Integration. Glances ist ein Terminalprogramm für das Überwachen des Systemstatus wie der CPU, Memory oder des Diskverbrauches. Der zusätzliche WebServer-Mode erlaubt es den Status auch ohne SSH abzurufen. Informationen zur Integration in Home-Assistant, siehe: Home-Assistant. ... weiterlesen

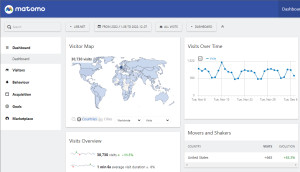
Besucherstatistik: Matomo, Google Analytic Ersatz selbst hosten
Wer bereits Docker verwendet, kann mit der Open-Source Webanalyse-Software Matomo sehr einfach Besucherstatistiken der eigenen Websites sammeln und analysieren. Anders als Google Analytics können die Daten dabei nicht an ein Cloud-Service gesendet, sondern auf einem eigenen, selbst gehosteten Server gesammelt werden. ... weiterlesen

WordPress in Docker inkl. HTTPS Let's Encrypt-Setup
Die zurzeit wohl am weitesten verbreitete Blogging-Software WordPress kann unter anderem einfach und kostengünstig in Docker-Containern betrieben werden. Als Server bietet sich dafür ein virtueller Server oder Cloud-Server eines bekannten Hosting-Providers an, siehe auch: Providerwechsel HostEurope vs Hetzner, vServer vs Cloud-Server. Wer den Betrieb eines eigenen Webservers nicht scheut, kann mit dem hier vorgestellten Setup darauf eine oder mehrere WordPress-Seiten inklusive kostenlosem https-... ... weiterlesen

Domaintransfer Hosteurope zu Hetzner - Providerwechsel
Seit meinem letzten Domaintransfer zu einem anderen Provider ist einige Zeit vergangen. Damals, in 2003, hatte ich - und das ist kein Witz - für den Transfer ein Formular per Fax verschickt. Heute kann die Domäne einfach über eine Domainfreigabe beim ursprünglichen Provider gestartet werden. Der ursprüngliche Provider stellt einen AUTH-Code (AUTHINFO), so eine Art Passwort zur Verfügung mit dessen Hilfe die Domäne vom neuen Provider übernommen werden kann. ... weiterlesen

Unterschied Apache vs Nginx - Nginx überholt Apache
Ich habe für den Betrieb meiner Webseiten lange Zeit Apache als Webserver verwendet und später in Docker immer wieder mal Nginx. Der alternative Webserver Nginx erfreut sich zunehmender Beliebtheit und löst in jüngster Vergangenheit Apache als Webserver in vielen Bereichen mehr und mehr ab. Ein Grund dafür ist dessen Performance: Der etwas jüngere, aber dennoch längst erwachsene Nginx punktet an dieser Stelle. Für Apache habe ich bei meinen Setups .htaccess-Dateien für das direkte Steuern von Or... ... weiterlesen

Hosteurope-VServer | ein Erfahrungsbericht
Wer etwas mehr als reines Webhosting benötigt, bekommt von einem V-Server eine einfache Verwaltungsoberfläche und kostengünstig mehr Möglichkeiten, wie zum Beispiel die Möglichkeit auf die Konsole des Servers zuzugreifen und eigene Pakete zu installieren. ... weiterlesen
Providerwechsel HostEurope vs Hetzner, vServer vs Cloud-Server
Bisher hatte ich für meine Webseiten hauptsächlich HostEurope als Internetprovider verwendet. Dabei habe ich neben den vServern, auch Erfahrung mit dem klassisches Webhosting (Webpack) gesammelt. Ich war jahrelang treuer Kunde von Hosteurope, werde meine Dienste aber dennoch langsam übersiedeln, die Gründe dafür habe ich hier kurz angeführt: ... weiterlesen

Webserver mit Docker Container umziehen, Theorie und Praxis
Wer einen virtuellen Server oder Cloud-Server mietet, muss diesen für ein neues Betriebssystem von Zeit zu Zeit austauschen. Spätestens, wenn für das Betriebssystem keine Updates mehr zur Verfügung gestellt werden, ist ein Serverwechsel unausweichlich. Vor einiger Zeit habe ich alle Websites auf Docker-Container umgestellt, was den Umzug beschleunigen soll. Zunächst etwas Theorie zu meinen Überlegungen, dann wie mein Serverumzug zuletzt vonstattenging. Zusätzli... ... weiterlesen

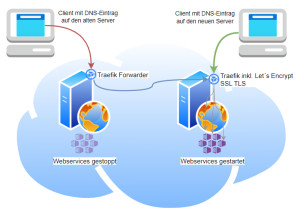
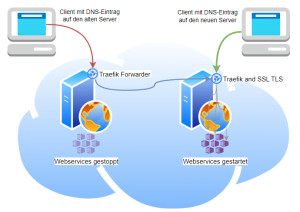
Traefik: Datenverkehr auf einen anderen Server weiterleiten
Als Vorbereitung für das Übersiedeln meiner Websites habe ich nach einer Möglichkeit gesucht den kompletten Datenverkehr vom alten Server einfach auf den neuen weiterzuleiten. ... weiterlesen

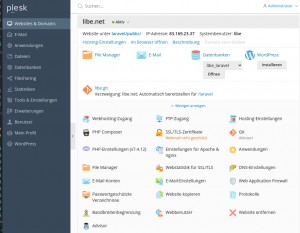
Docker vs. Plesk, eine Alternative für den Betrieb von Websites
Jahrelang habe ich meine Websiten auf einem vServer von Host Europe betrieben und diese mithilfe von Plesk verwaltet. Obwohl Plesk immer gute Dienste geleistet hat, speziell beim Wechsel von einem Server zum Anderen, war die Umgebung am neuen Server dennoch nie gleich. Am neuen Server gab es immer wieder etwas zum Nacharbeiten und sei es nur das Installieren aller benötigten Software-Pakete. ... weiterlesen

"Verbindung ist sicher": kostenlose SSL Zertifikate: Let's Encrypt
Vor nicht allzu langer Zeit musste für ein SSL-Webserver Zertifikate noch etwas bezahlt werden, inzwischen gibt es Anbieter, die Zertifikate gratis und automatisiert zur Verfügung stellen. Ich war überrascht, wie einfach das geht … ... weiterlesen

Website Stresstest: Performance / Ladezeit messen verbessern
In der Vergangenheit hat es immer wieder Seiten gegeben, die unter der Last hoher Besucherzahlen zusammengebrochen sind. Obwohl meine Seite bis dato mit den aktuellen Besucherzahlen gut zurechtkommt, war ich neugierig, wie viele gleichzeitige Besucher mein Webserver bedienen kann, daher habe ich diesen einem Performancetest unterzogen. ... weiterlesen