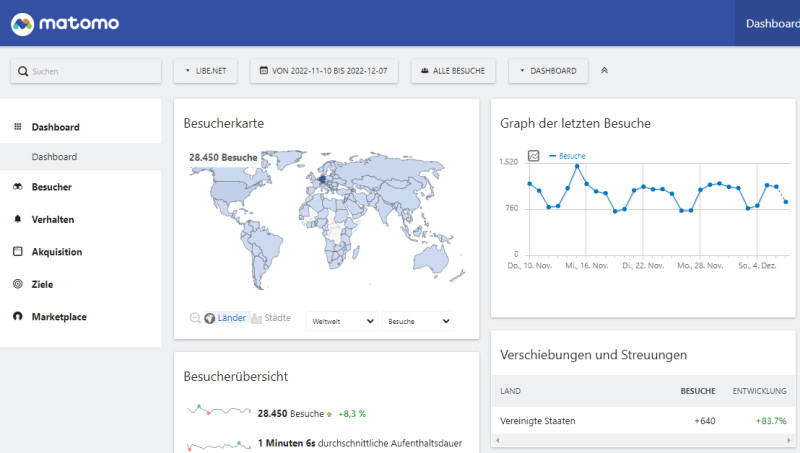
Besucherstatistik: Matomo, Google Analytic Ersatz selbst hosten

Wer bereits Docker verwendet, kann mit der Open-Source Webanalyse-Software Matomo sehr einfach Besucherstatistiken der eigenen Websites sammeln und analysieren. Anders als Google Analytics können die Daten dabei nicht an ein Cloud-Service gesendet, sondern auf einem eigenen, selbst gehosteten Server gesammelt werden.
Profil:
| Software | Matomo |
|---|---|
| GitHub | https://github.com/matomo-org/matomo |
| aktuelle Version | 5.6.2 |
| gefunden | 12.12.2025 |
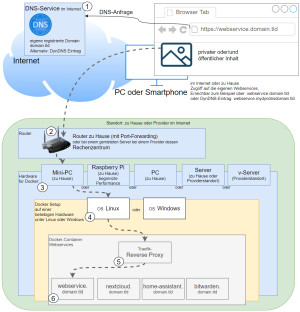
Docker Basics Damit Matomo sicher vom Internet erreicht werden kann, setze ich Traefik als Let's Encrypt Reverse-Proxy ein.
Der Reverse-Proxy stellt eine verschlüsselte HTTPS-Verbindung zur Verfügung und ermöglicht es mehrere Websites auf einem Server zu betreiben. Alternativ zu einem Reverse-Proxy kann auch ein Cloudflare-Tunnel für das Veröffentlichen von Webservices aus dem eigenen Netzwerk verwendet werden:
Ein Container ist eine vom Betriebssystem (OS) unabhängige isolierte Umgebung:
Beim ersten Start eines Containers, lädt Docker selbstständig alle notwendigen Quellen
aus dem Internet.
Docker kann unter Windows, macOS oder einer Linux-Distribution installiert werden,
siehe auch: Docker
Schritt für Schritt Matomo in Docker inklusive Zugriff vom Internet
Hardwareanforderung:
Voraussetzungen für den Internetzugriff:
Das eigentliche Docker Setup für Matomo
siehe auch: Cloudflare oder Reverse Proxy
- docker-compose.yml, matomo.conf und db.env anlegen und anpassen
- Container starten und
- Einrichten
Matomo Docker Compose
Um Matomo mittels docker compose zu starten, kann das offizielle Docker Matomo-Image und als Datenbank MariaDB verwendet werden. Beide Images können mit einer simplen docker-compose.yml Datei heruntergeladen, erstellt und gestartet werden. Die Datei kann mit einem beliebigen Texteditor wie folgt befüllt und dann angepasst werden:
Dateiname: docker-compose.yml, Inhalt:
services:
db:
image: mariadb
container_name: matomo-db
command: --max-allowed-packet=64MB
restart: always
volumes:
- ./db:/var/lib/mysql
env_file:
- ./db.env
app:
image: matomo:fpm-alpine
restart: always
container_name: matomo-app
links:
- db
volumes:
- ./data:/var/www/html
environment:
- MATOMO_DATABASE_HOST=db
- PHP_MEMORY_LIMIT=2048M
env_file:
- ./db.env
web:
image: nginx:alpine
container_name: matomo-web
restart: always
volumes:
- ./data:/var/www/html:ro
# see https://github.com/matomo-org/matomo-nginx
- ./matomo.conf:/etc/nginx/conf.d/default.conf:ro
expose:
- "80"
#Für einen direkten Test-Zugriff, in den folgenden 2 Zeilen "#" entfernen. Aufruf: http://localhost:83 oder http://ServerIP:83
#ports:
#- "83:80"
#Labels für ReverseProxy, siehe: https://www.libe.net/traefik
labels:
- "traefik.enable=true"
- "traefik.http.routers.matomo.rule=Host(`analytics.domain.tld`)"
- "traefik.http.routers.matomo.entrypoints=web"
- "traefik.http.routers.matomo.entrypoints=websecure"
- "traefik.http.routers.matomo.tls.certresolver=myresolver"
#Ohne dem Einsatz eines Reverse Proxy (https://www.libe.net/traefik) fehlt voraussichtlich das Netzwerk webproxy
#und die folgenden Zeilen können entfernt oder auskommentiert werden. Alternativ kann das Netzwerk mit "docker network create webproxy" erstellt werden
networks:
default:
name: webproxy
external: true
Für einen direkten Zugriff über die IP-Adresse oder localhost - auch ohne Reverse Proxy, DNS oder öffentlicher IP - kann die auskommentierte Port-Einstellung für Testzwecke aktiviert werden, indem „#“ vor „ports“ und „-"83:80"“ entfernt wird. Für den Internetzugriff über den Traefik Reverse Proxy, muss in den Labels die Domäne mit den zuvor erstellten DNS-Einträgen ersetzt werden (im Beispiel: uptime.domain.tld). Das Beispiel verwendet Bind-Mounts und keine Volumes für das permanente Speichern der Daten. Siehe: Docker Daten speichern: Docker Volumes vs. Host-Ordner
Zusätzlich habe ich die folgende Konfigurationsdatei in dem Ordner angelegt:
upstream php-handler {
server app:9000;
}
gzip on;
gzip_vary on;
gzip_min_length 10240;
gzip_proxied any;
gzip_disable msie6;
gzip_comp_level 1;
gzip_buffers 16 8k;
gzip_http_version 1.1;
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
server {
listen 80;
add_header Referrer-Policy origin; # make sure outgoing links don't show the URL to the Matomo instance
root /var/www/html; # replace with path to your matomo instance
index index.php;
try_files $uri $uri/ =404;
## only allow accessing the following php files
location ~ ^/(index|matomo|piwik|js/index|plugins/HeatmapSessionRecording/configs).php {
# regex to split $uri to $fastcgi_script_name and $fastcgi_path
fastcgi_split_path_info ^(.+\.php)(/.+)$;
# Check that the PHP script exists before passing it
try_files $fastcgi_script_name =404;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param HTTP_PROXY ""; # prohibit httpoxy: https://httpoxy.org/
fastcgi_pass php-handler;
}
## deny access to all other .php files
location ~* ^.+\.php$ {
deny all;
return 403;
}
## disable all access to the following directories
location ~ /(config|tmp|core|lang) {
deny all;
return 403; # replace with 404 to not show these directories exist
}
location ~ /\.ht {
deny all;
return 403;
}
location ~ js/container_.*_preview\.js$ {
expires off;
add_header Cache-Control 'private, no-cache, no-store';
}
location ~ \.(gif|ico|jpg|png|svg|js|css|htm|html|mp3|mp4|wav|ogg|avi|ttf|eot|woff|woff2|json)$ {
allow all;
## Cache images,CSS,JS and webfonts for an hour
## Increasing the duration may improve the load-time, but may cause old files to show after an Matomo upgrade
expires 1h;
add_header Pragma public;
add_header Cache-Control "public";
}
location ~ /(libs|vendor|plugins|misc/user) {
deny all;
return 403;
}
## properly display textfiles in root directory
location ~/(.*\.md|LEGALNOTICE|LICENSE) {
default_type text/plain;
}
}
# vim: filetype=nginxUnd die Variablen in der Datei db.env
MYSQL_PASSWORD=mySecurePassword
MYSQL_ROOT_PASSWORD=mySuperSecurePassword
MYSQL_DATABASE=matomo
MYSQL_USER=matomo
MATOMO_DATABASE_ADAPTER=mysql
MATOMO_DATABASE_TABLES_PREFIX=matomo_
MATOMO_DATABASE_USERNAME=matomo
MATOMO_DATABASE_PASSWORD=mySecurePassword
MATOMO_DATABASE_DBNAME=matomoWurden die 3 Dateien angelegt und angepasst, kann der Container gestartet werden:
Container starten
Der Start erfolgt aus dem Ordner der docker-compose.yml-Datei mit dem Befehl „docker compose up“:
docker compose up -dInbetriebnahme / erster Aufruf der Weboberfläche
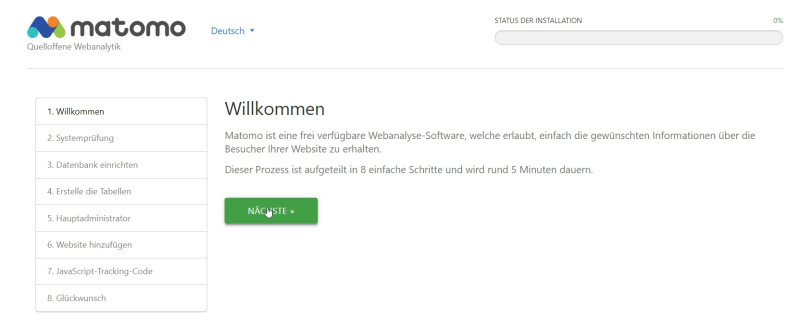
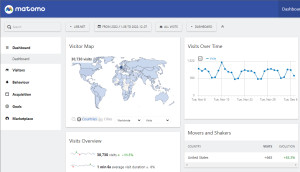
Nach dem Start sollte Matomo über die angegebene Domain erreichbar sein. Der erste Aufruf führt durch den Setup-Wizard:
Ist Matomo fertig eingerichtet, können Websites angelegt werden. Damit der Zähler mit dem Tracking beginnt, muss natürlich auf der Website selbst ein Tracking-Code hinterlegt werden: hier die möglichen Optionen:
- TRACKING MIT JAVASCRIPT
- TRACKING MITHILFE EINES BILDES
- SERVER LOG-DATEIEN IMPORTIEREN
- MOBILE ANWENDUNGEN UND SDKS
- HTTP TRACKING API
- SINGLE-PAGE-ANWENDUNG ODER
- PROGRESSIVE WEB APP
Um das Laden der Website nicht zu beeinflussen, habe ich den Tracking-Code am Ende der Website innerhalb des Body-Elements platziert: </body></html>
Der Tracking-Code kann unter Websites / Tracking-Code gefunden werden:

Hier ein Beispiel:
<!-- Matomo -->
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="//analytics.domain.tld/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', '5']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
</script>
<!-- End Matomo Code -->Für WordPress existiert zudem ein Plugin für Matomo, siehe: wordpress.org/plugins/wp-piwik/
Wer WordPress selbst hosten will, siehe: WordPress in Docker inkl. HTTPS Let’s Encrypt-Setup
 ({{pro_count}})
({{pro_count}})
{{percentage}} % positiv
 ({{con_count}})
({{con_count}})