Grafana: Docker - Daten visualisieren und Alarme definieren

Grafana ist eine Web-Applikation für das Visualisieren von Daten. Mit Grafana können in wenigen Minuten ansehnliche Charts erstellt oder Alarme definiert werden.
Docker Basics
Ein Container ist eine vom Betriebssystem (OS) unabhängige isolierte Umgebung:
Beim ersten Start eines Containers, lädt Docker selbstständig alle notwendigen Quellen
aus dem Internet.
Docker kann unter Windows, macOS oder einer Linux-Distribution installiert werden,
siehe auch: Docker

Voraussetzungen
Als Voraussetzung für Grafana wird eine Datenquelle benötigt, am besten eine "Time series database", also eine für Zeitdaten optimierte Datenbank. Ein Beispiel einer solchen "Time series database" ist InfluxDB, siehe: Influx DB - Time series database.
Damit in Grafana Daten angezeigt werden können, müssen diese natürlich irgendwie in der Datenbank landen, zum Beispiel über ioBroker, siehe: ioBroker Installieren - Docker oder HomeAssistant, siehe Home-Assistant Docker Conbee 2 und Zigbee2MQTT / deCONZ.
Grafana
Als Voraussetzung verwende ich ein eigenes Netzwerk, sollte dieses bereits von ioBroker vorhanden sein, ist der folgende Befehl hinfällig.
docker network create smart-homeFür den eigentlichen Start von Grafana, habe ich folgenden Befehl verwendet.
mkdir -p /docker
mkdir -p /docker/grafana
docker run -d \
-p 3000:3000 \
--network=smart-home \
--restart=always --name=grafana \
-v /docker/grafana:/var/lib/grafana grafana/grafana

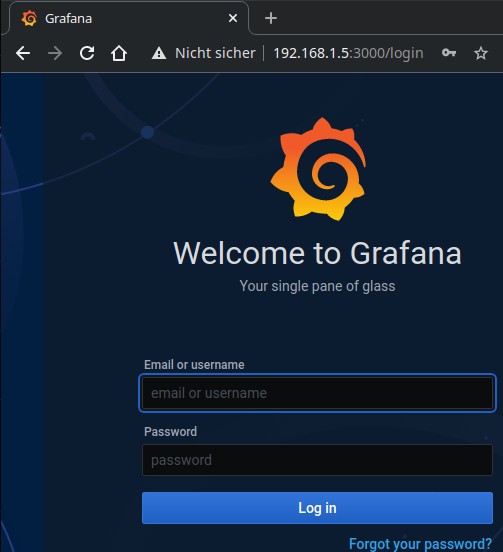
Als Username wird nach dem ersten Start "admin" und das Kennwort "admin" verwendet.
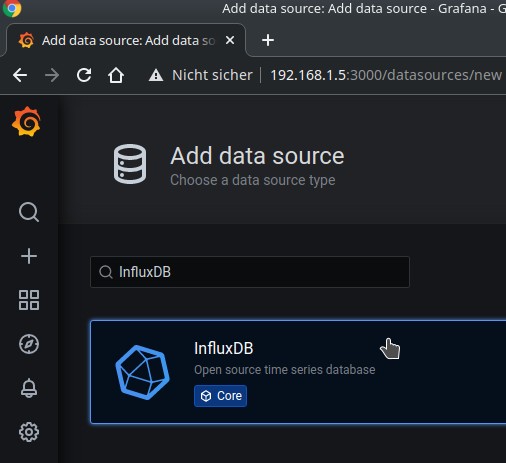
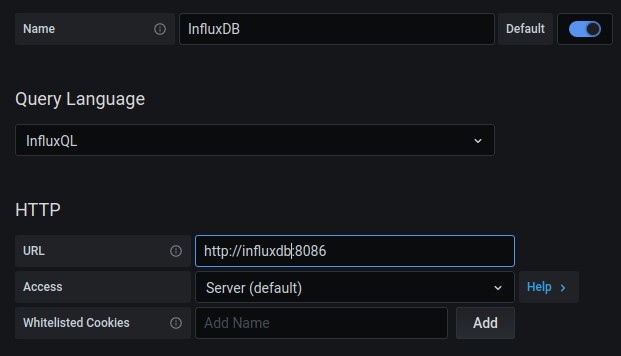
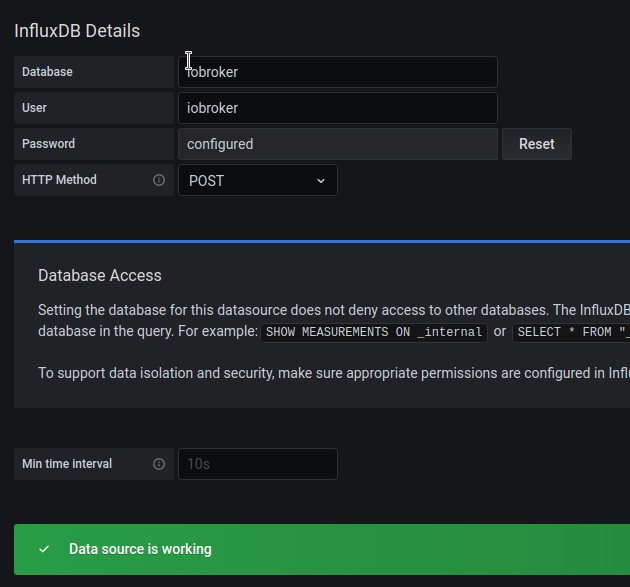
Datenquelle
Als Datenquelle verwende ich einen zuvor erstellten Influx-Container, siehe: Influx DB - Time series database



Die Informationen beziehen sich auf die einer InfluxDB Version 1. Ich habe mir den Umstieg auf die Version 2 gespart und mittlerweile alle Daten direkt in Home Assistant und die für mich relevanten Visualisierungen darin umgesetzt.
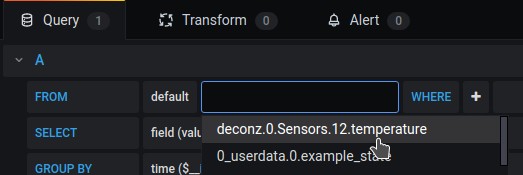
Einbinden der ioBroker-Werte der Influx-DB und erstellen von Diagrammen (Charts)
Details zum ioBroker Setup, siehe: ioBroker Installieren - Docker








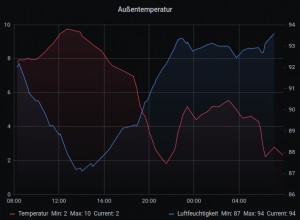
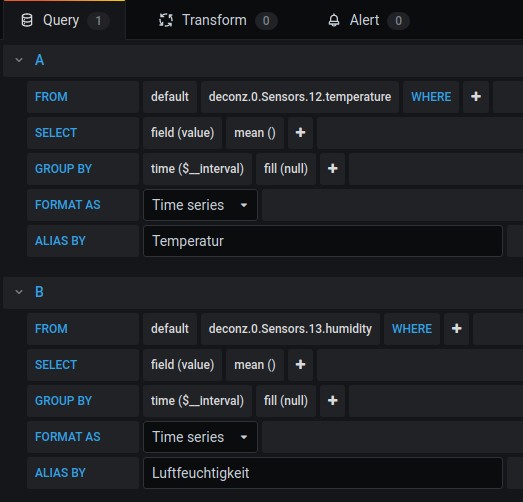
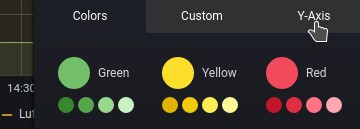
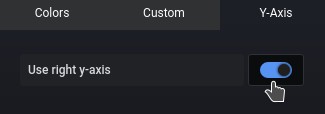
Panel mit 2 verschiedenen Einheiten

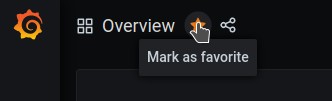
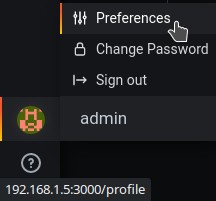
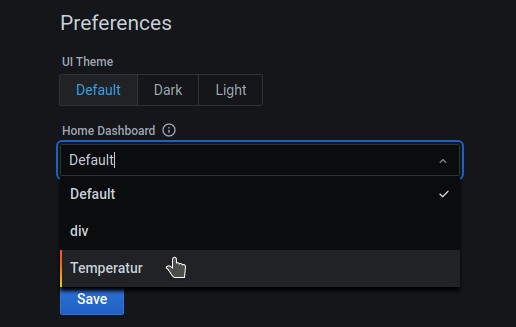
Home-Dashboard tauschen
Um ein beliebiges Dashboard als Startseite zu verwenden, muss dieses als erstes als Lesezeichen markiert und dann in den Einstellungen ausgewählt werden.



Grafana-Image-Renderer Docker
Um für die Benachrichtigung Bilder anhängen zu können, wird für Docker ein eigener Image-Renderer-Container benötigt, dieser kann wie folgt gestartet werden:
docker run -d \
--name=renderer \
--restart=always \
-p=3001:8081 \
grafana/grafana-image-rendererDamit der bestehende Grafana-Container mit dem Image-Renderer spricht, musste ich den Container entsprechend anpassen:
Die Adresse 192.168.1.5 ist die IP-Adresse des Hosts, diese muss entsprechend angepasst werden:
docker stop grafana
docker rm grafana
docker run -d \
-p 3000:3000 \
--network=smart-home \
-e "GF_RENDERING_SERVER_URL=http://192.168.1.5:3001/render" \
-e "GF_RENDERING_CALLBACK_URL=http://192.168.1.5:3000/" \
-e "GF_SERVER_DOMAIN=192.168.1.5" \
--restart=always \
--name=grafana \
-v /docker/grafana:/var/lib/grafana grafana/grafana
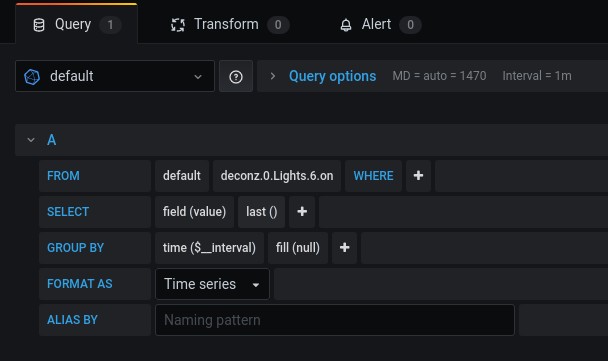
InfluxDB Error: unsupported mean iterator type: *query.booleanInterruptIterator
Eine Kleinigkeit war für mich am Anfang nicht ganz selbsterklärend. Beim Erstellen eines Charts mit True/False-Werten muss "Select" auf "last()" geändert werden, ansonsten kommt der Fehler: unsupported mean iterator type: *query.booleanInterruptIterator

Docker: Plugins installieren
Plugins können über die Grafana-CLI installiert werden:
grafana-cli plugins install PluginNameBei Einsatz des Docker-Container müssen wir uns vorher mit "docker exec" in den Container verbinden:
bernhard@sox:~$ docker exec -it grafana /bin/bash
bash-5.0$ grafana-cli plugins install natel-discrete-panel
installing natel-discrete-panel @ 0.1.1
from: https://grafana.com/api/plugins/natel-discrete-panel/versions/0.1.1/download
into: /var/lib/grafana/pluginsBenachrichtigungen per Signal
Signal Nachrichten per API versenden: signal-cli-rest-api
Fazit
Bei meinem ersten Versuch Grafana zu starten war ich schon sehr überrascht, wie schnell, einfach und selbsterklärend damit Daten visualisiert werden können. Voraussetzung für die Verwendung von Grafana ist natürlich eine Datenbank, was mit Docker und InfluxDB auch in wenigen Minuten erledigt ist. Dann sind da noch die eigentlichen Daten für die Datenbank, diese kommen bei mir, wie bereits beschrieben, von Home Assistant.
 ({{pro_count}})
({{pro_count}})
{{percentage}} % positiv
 ({{con_count}})
({{con_count}})