Docker WebHook Daemon: einfacher Hook-Server für Bash-Skripts

Auf der Suche nach einer Lösung, um von bestimmten Systemen Webhooks empfangen zu können und bestimmte Aktionen auszulösen, bin ich auf einen sehr einfachen Docker-Container gestoßen. Der Container führt einfache Bash-Skripts aus, dazu reicht es in der URL den Skript-Namen anzugeben und entsprechende Variablen über die Webhooks zu übergeben.
Webhook: was ist das?
Bestimmte Systeme bieten die Möglichkeit in deren Einstellungen Webhooks zu hinterlegen. Webhooks sind HTTP-Aufrufe die automatisch ausgeführt werden, wenn bestimmte Ereignisse eintreten. Als Beispiel, wenn auf einem Git-Server ein neuer Commit stattgefunden hat: Per Webhook kann in diesem Fall ein Webserver über das neue Software-Release informiert und der neue Quellcode automatisch aktiviert werden. Das ist auch der Einsatzzweck, für den ich das hier vorgestellte Docker-Image verwende.
| Software | Webhookd |
|---|---|
| GitHub | https://github.com/ncarlier/webhookd |
| aktuelle Version | 1.20.2 |
| gefunden | 26.05.2025 |
Technisch gesehen ist der Webhook-Aufruf ein ganz normaler HTTP-Aufruf, entsprechend könnte dieser von einem beliebigen Webserver mit einer entsprechenden Route entgegengenommen und verarbeitet werden. Meist kann beim Anlegen der Webhooks zwischen POST und GET unterschieden werden, sowie meist auch ein Zugriffstoken mitgeschickt werden.
Einfacher Webhook Server (webhookd) mit Docker
Docker Basics
Docker ermöglicht es, Services oder Applikationen per Befehl in einem sogenannten Container zu starten.Ein Container ist eine vom Betriebssystem (OS) unabhängige isolierte Umgebung:
Beim ersten Start eines Containers, lädt Docker selbstständig alle notwendigen Quellen
aus dem Internet.
Docker kann unter Windows, macOS oder einer Linux-Distribution installiert werden,
siehe auch: Docker
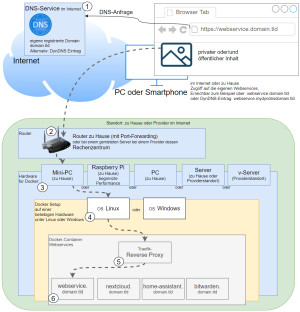
Damit webhookd sicher vom Internet erreicht werden kann, setze ich Traefik als Let's Encrypt Reverse-Proxy ein. Der Reverse-Proxy stellt eine verschlüsselte HTTPS-Verbindung zur Verfügung und ermöglicht es mehrere Websites auf einem Server zu betreiben.
Alternativ zu einem Reverse-Proxy kann auch ein Cloudflare-Tunnel für das Veröffentlichen von Webservices aus dem eigenen Netzwerk verwendet werden:
Schritt für Schritt webhookd in Docker inklusive Zugriff vom Internet
Hardwareanforderung:- Für die Docker-Installation kann eine nahezu beliebige Hardware verwendet werden. Zum Beispiel ein virtueller Server eines Providers, oder für zu Hause: ein Mini-PC, Notebook, MAC, ein NAS: QNAP, Synology oder eine andere Hardware mit x68-64 Architektur auf der sich Windows oder Linux installieren lässt.
- Eigene registrierte Domain, siehe Domain und dessen Verwaltung.
- Cloudflare oder Reverse Proxy:
- Cloudflare-Tunnel Service oder alternativ:
- Port-Forwarding und Reverse Proxy mit Let's Encrypt-Zertifikat
- docker-compose.yml anlegen und anpassen
- Container starten und
- Ausführen von Bash-Skripts
WebHookd: docker-compose.yml
Um den Hook-Container mittels docker compose zu starten, kann das Docker-Image mit einer simplen docker-compose.yml Datei heruntergeladen, erstellt und gestartet werden. Die Datei kann mit einem beliebigen Texteditor wie folgt befüllt und dann angepasst werden:
Dateiname: docker-compose.yml, Inhalt:
services:
webhookd:
hostname: webhookd
image: ncarlier/webhookd:latest
container_name: webhookd
expose:
- "80"
#Für einen direkten Test-Zugriff, in den folgenden 2 Zeilen "#" entfernen. Aufruf: http://localhost:83 oder http://ServerIP:83
#ports:
#- "83:80"
restart: always
environment:
WHD_LISTEN_ADDR: ":80"
WHD_SCRIPTS: /scripts
WHD_HOOK_TIMEOUT: '600'
#Labels für ReverseProxy, siehe: https://www.libe.net/traefik
labels:
- "traefik.enable=true"
- "traefik.http.routers.webhookd.rule=Host(`hook.domain.tld`)"
- "traefik.http.routers.webhookd.entrypoints=web"
- "traefik.http.routers.webhookd.entrypoints=websecure"
- "traefik.http.routers.webhookd.tls.certresolver=myresolver"
volumes:
- ./scripts:/scripts
- /var/run/docker.sock:/var/run/docker.sock
#Ohne dem Einsatz eines Reverse Proxy (https://www.libe.net/traefik) fehlt voraussichtlich das Netzwerk webproxy
#und die folgenden Zeilen können entfernt oder auskommentiert werden. Alternativ kann das Netzwerk mit "docker network create webproxy" erstellt werden
networks:
default:
name: webproxy
external: trueFür einen direkten Zugriff über die IP-Adresse oder localhost - auch ohne Reverse Proxy, DNS oder öffentlicher IP - kann die auskommentierte Port-Einstellung für Testzwecke aktiviert werden, indem „#“ vor „ports:“ und „-"83:80"“ entfernt wird. Sollte der Reverse Proxy nicht eingesetzt werden, wird das Netzwerk webproxy nicht benötigt und der Bereich networks: .. kann entfernt werden.
Für den Internetzugriff über den Traefik Reverse Proxy, muss in den Labels die Domäne mit den zuvor erstellten DNS-Einträgen ersetzt werden (im Beispiel: hook.domain.tld).
Das Beispiel verwendet Bind-Mounts und keine Docker Volumes für das permanente Speichern der Daten. Siehe: Docker Daten speichern: Docker Volumes vs. Host-Ordner
Container starten
Vor dem Start wird noch der Ordner skripts benötigt. Der Befehl docker compose up -d startet webhookd
docker compose up -dsiehe auch: github.com/ncarlier/webhookd
Ausführen von Bash-Skripts über einen Webhook-Aufruf
Nach dem Start des Servers können in dem Ordner ./scripts beliebige Bash-Skripts hinterlegt werden. Wird die URL des Hook-Servers mit dem Skript-Namen als Pfad aufgerufen, startet der Docker-Container das entsprechende Bash-Skript:
Als Beispiel würde folgende URL: https://webhook.domain.tld/TestBash am Server ein gleichnamiges Bash-Skript aufrufen, also: ./scripts/TestBash.sh.
Werden beim Aufruf Parameter übergeben, können diese innerhalb des Bash-Skripts als Variablen verwendet werden: $Variable. Der Aufruf im Browser würde dann über die GET-Methode wie folgt Variablen übergeben können: https://webhook.domain.tld/TestBash?Variable=Wert. Wer den Einsatz von POST bevorzugt, kann diese auch mittels POST-Aufruf übergeben.
Beim Zugriff von einem Docker-Container:
permission denied while trying to connect to the Docker daemon socket at unix:///var/run/docker.sockLösung:
sudo chmod 666 /var/run/docker.sockBisher habe ich den Webhookd-Container mit GitLab und Gitea, sowie für die Signal Benachrichtigung aus Grafana erfolgreich getestet. Für GitLab und GitHub ist ein Beispielskript vorhanden, für Gitea musste ich selbst ein Skript erstellen.
 ({{pro_count}})
({{pro_count}})
{{percentage}} % positiv
 ({{con_count}})
({{con_count}})