dunkle Ansicht bevorzugt: Dark-Mode für Webseiten aktivieren

Diese Seite gibt es jetzt auch in dunkel. Der sogenannte "Dark-Mode" kann über das entsprechende Symbol im Header Menü aktiviert werden.


Zudem gibt es in beinahe allen neuen Betriebssystemen die Möglichkeit den Modus als Standard zu definieren. Anwendungshersteller und Webseitenbetreiber können darauf reagieren und bei aktiviertem Dark-Modus entsprechend eine dunkle Anzeige präsentieren.
Dark-Modus: warum eigentlich?
Wer schon mal am Abend mit gedimmten Licht das Smartphone verwendet hat, wird bemerkt haben, dass dieses speziell bei hellen Layouts blendet. Dunkle Farben sind, speziell bei schlechten Lichtverhältnissen, wesentlich augenschonender: Die Lösung dazu ist der Dark-Modus. Der Dark-Modus ist ein alternatives, dunkles Layout, welches bei Bedarf aktiviert werden kann. Ein positiver Nebeneffekt ist, dass der Einsatz des Dark-Modus auf mobilen Geräten mit OLED-Displays weniger Strom verbraucht. Zugegeben, anfangs wirkte der Dark-Mode etwas ungewohnt auf mich, im direkten Vergleich zweier Anwendungen aber mittlerweile beruhigend: Die Anzeige blendet weniger, auch bei normalen Lichtbedingungen.
Aktivieren im Betriebssystem
Windows
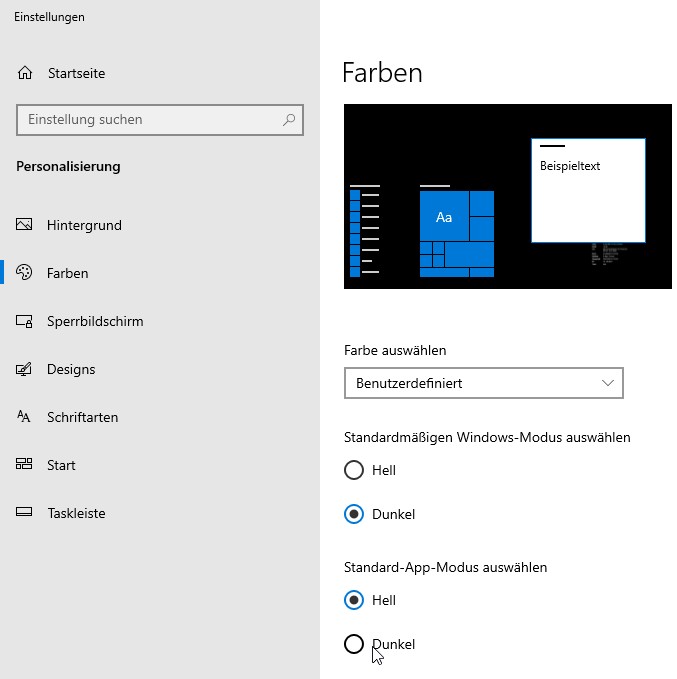
In Windows kann der "Dark-Mode" unter Einstellungen/Farben "Standardmäßigen Windows-Modus auswählen" durch die Auswahl von "Dunkel" aktiviert werden:

Einstellungen / Farben

Android
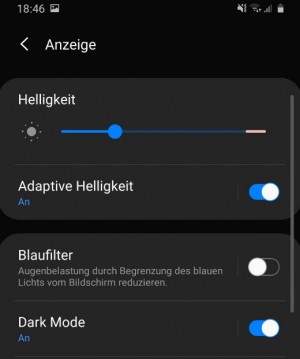
In Android kann der Dark-Mode in den Einstellungen unter "Anzeige" aktiviert werden.
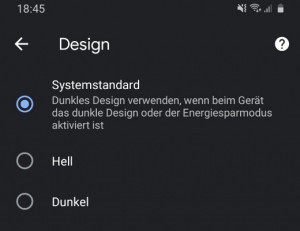
In Google Chrome für Android kann der Dark-Mode unabhängig von den globalen Einstellungen aktiviert werden.
Die Einstellung "Systemstandard" verwendet den zuvor in den Android-Einstellungen festgelegte Einstellung
KDE- Ubuntu
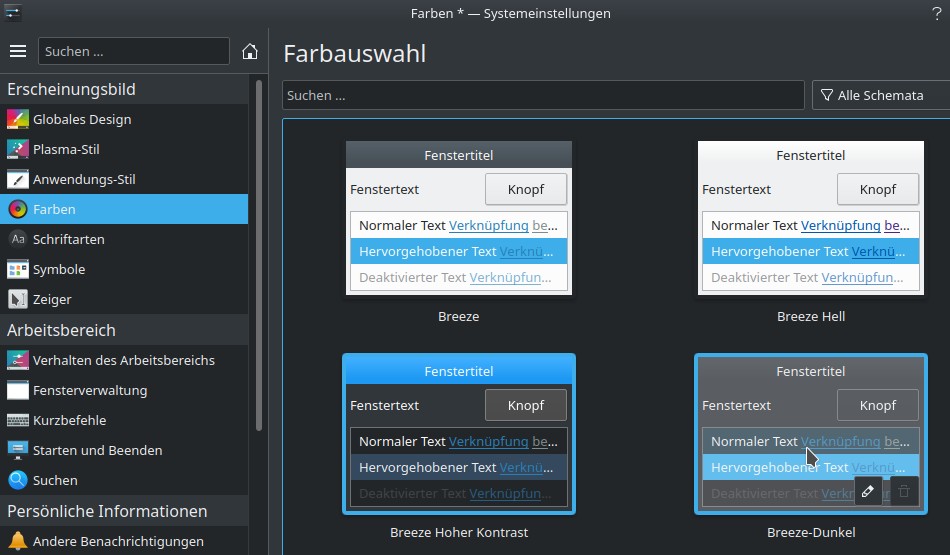
In KDE-Ubuntu kann der "Dark-Mode" in den Systemeinstellungen, Erscheinungsbild, Farben und durch die Auswahl eines dunklen Schemas, z.B. "Breeze-Dunkel" ausgewählt werden:

Als Beispiel übernimmt Firefox diese Einstellung nach dem Neustart, Google Chrome derzeit noch nicht.
Dark-Mode in Google Chrome testen
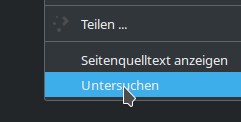
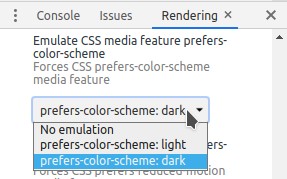
In Google Chrome kann der Dark-Modus in den Entwicklungs-Tools getestet werden, dazu mit der rechten Maustaste auf den Hintergrund, "Untersuchen", oder alternativ die Taste F12:


Webseiten: prefers-color-scheme
Damit eine Webseite automatisch die Einstellung des Betriebssystems verwendet, kann die CSS-Media-Query "prefers-color-scheme" verwendet werden. CSS-Eigenschaften innerhalb dieser Query können die bestehenden CSS-Eigenschaften erweitern:
<style>
@media (prefers-color-scheme: dark) {
body {
background-color: #000;
color:#fff;
}
}
</style>Chrome: auf allen Webseiten
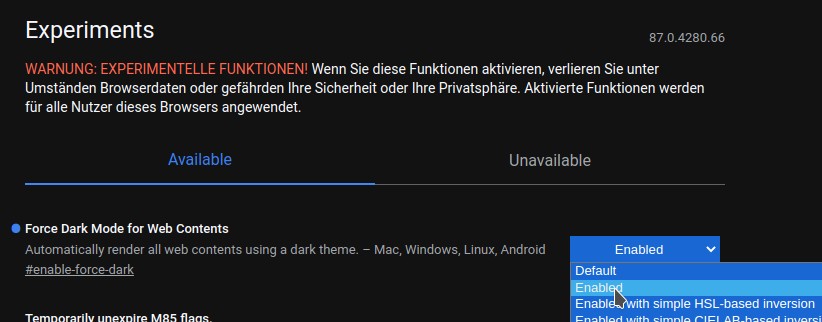
Um den Dark-Mode auf allen Webseiten zu aktivieren, auch wenn diese keine Dark-Mode unterstützen, kann in Chrome ein "Flag" aktiviert werden, dazu auf die URL: chrome://flags


Mit dieser Einstellung versucht der Browser automatisch alle Farben zu invertieren und nach Möglichkeit Bilder nicht anzupassen. Das Verhalten von Google Chrome ist an dieser Stelle etwas kurios, da Seiten, die den Dark-Mode eigentlich selbst unterstützen, auch mit den invertierten Farben versehen werden.
 ({{pro_count}})
({{pro_count}})
{{percentage}} % positiv
 ({{con_count}})
({{con_count}})