Internet

Themen rund ums World Wide Web, über Sicherheit und Netzwerk

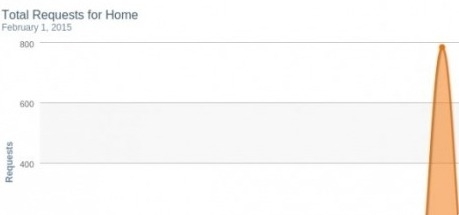
Internet testen: Verfügbarkeit - Stabilität, Störung?
Wichtiger als die Geschwindigkeit einer Internetverbindung ist dessen Verfügbarkeit. Wenn die Internetleitung nicht stabil läuft, kann das mehrere Ursachen haben. Die Grundlage für die Verbindung liefert natürlich der Provider, dieser garantiert seinen Kunden eine möglichst hohe Verfügbarkeit. Wer im Heimnetzwerk einen Router, Switch oder andere Geräte betreibt, erweitert den Kreis der möglichen Fehlerquellen, um die entsprechenden Geräte. Zudem ist d... ... weiterlesen

Anonym und unbekannt im Internet: Inkognito vs. VPN vs. Tor
Wer wirklich privat im Internet unterwegs sein will, sollte sich dabei nicht auf den Inkognitomodus verlassen. ... weiterlesen

eigene öffentliche IP anzeigen - was ist meine IP-Adresse?
Die aktuelle IP-Adresse im Internet herausfinden Beim Aufruf dieser Webseite wird seitens Client diese IP-Adresse verwendet. ... weiterlesen

WebPush: Eine Seite möchte Ihnen Benachrichtigungen senden
Apps können es schon lange, etwas neuer ist die Möglichkeit, dass Webseiten Benachrichtigen senden können. Mit Hilfe von WebPush können Benutzer aktiv benachrichtigt werden, auch wenn sich diese gar nicht mehr auf der entsprechenden Webseite befinden. Als Voraussetzung muss lediglich der Browser geöffnet sein. ... weiterlesen

dunkle Ansicht bevorzugt: Dark-Mode für Webseiten aktivieren
Diese Seite gibt es jetzt auch in dunkel. Der sogenannte "Dark-Mode" kann über das entsprechende Symbol im Header Menü aktiviert werden. ... weiterlesen

Der beste Browser: Google Chrome/ Edge und Blink vs. Firefox
Dem Browser kommt eine immer gewichtigere Rolle zu. Neben dem ursprünglichen Einsatzzweck, dem Präsentieren von statischem Inhalt, können über den Browser heute Multimedia-Inhalte oder Applikationen konsumiert werden. ... weiterlesen

Google Suchparameter - Tricks : noch effizienter suchen
Durch den Einsatz von Parametern ist es möglich, die Google-Suche zu optimieren. Mit der richtigen Schreibweise kann - neben dem Datum oder einer örtlichen Einschränkung - beeinflusst werden, ob bestimmte Suchbegriffe in den Treffern gelistet oder diese ausgeschlossen werden sollen und für welche Seiten die Suche erfolgen soll. Die Folgenden Tabellen listen relevante Suchparameter um die Suche noch effizienter zu gestalten. ... weiterlesen

bestimmte Internetseiten sperren: Webseiten umleiten
Beim Aufruf einer Webseite wird als erstes der Domain-Teil der URL in eine IP-Adresse umgewandelt. Zuständig dafür ist die Namensauflösung: DNS. Die in der hosts-Datei enthaltene Domäneneinträge haben Priorität und werden nicht, wie herkömmlich, beim DNS nachgefragt (welche IP-Adresse hat die Domain ...) ... weiterlesen

automatische Umleitung auf https in Chrome löschen: localhost
Beim Aufruf einer Testseite ohne https auf localhost hatte ich vor kurzem folgendes Phänomen: http://localhost wurde auf https://localhost umgeleitet: Die Testseite konnte nicht mehr angezeigt werden. ... weiterlesen

kindersicheres Internet über das Heimnetzwerk - DNS am Router
Kinder sollten natürlich generell nicht unbeaufsichtigt vor dem Computer geparkt werden: Um das Internet etwas kindersicherer zu machen, hab ich ein paar Tipps zusammengestellt: ... weiterlesen

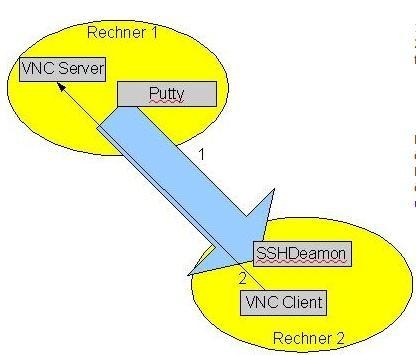
ssh tunnel und vnc
Durch einen SSH Tunnel kann, ähnlich einer VPN Verbindung, bestimmten Programmen ein direkter Zugriff auf ein anderes Netzwerk gegeben werden, bei richtiger Konfiguration spielt es dabei keine Rolle von welcher Seite der Tunnel aufgebaut wurde. ... weiterlesen

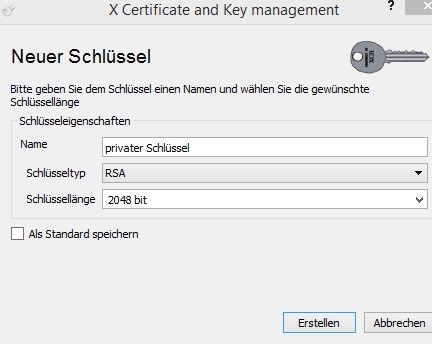
eigene Zertifizierungsstelle - Anleitung Tool XCA
Mit dem kostenlosen Tool XCA ist es sehr einfach möglich, selbst Zertifikate zu erstellen. ... weiterlesen

Open Source alternative zu Teamviewer oder Netviewer
In diesem Artikel bauen wir eine fertige .exe Datei zum einfachen Verbinden eines Clients mit einem SSH Server, um den Client dann über einen SSH-Tunnel fernzusteuern (inkl. Proxysettings und Proxyauthentifizierung) ... weiterlesen

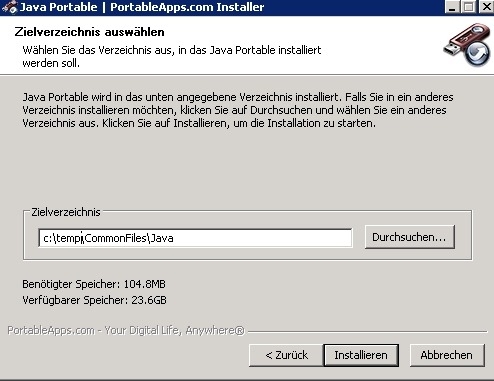
Firefox und alte Java Version ohne Installation: Portable
Aufgrund zahlreicher Sicherheitslücken hat Java in der Vergangenheit immer wieder Schlagzeilen gemacht. Schon möglich, dass neuere Versionen etwas sicherer sind, dafür funktionieren aber zahlreiche webbasierte Verwaltungsoberflächen nach einem Update nicht mehr. Wer also keine alte Java-Version auf seinem Rechner installieren will, kann Firefox mit einer alten Java-Runtime (JRE) einfach bei Bedarf aus einem Ordner starten, ganz ohne Installation. ... weiterlesen

Sync RSS Feeds Kindle - kostenlose aktuelle Tageszeitung
Wer im Besitz eines Amazon Kindles ist, kann sich Tageszeitungen kostenlos auf den Reader übertragen lassen. Verwendet wird dazu die Online-Version der Zeitungen, diese kann mittels RSS und dem Programm "Calibre" abgerufen und per Email an den Kindle geschickt werden. ... weiterlesen

In Facebook automatisch per RSS Feed posten vom Web-Blog
Nachdem der Dienst RSS Graffiti eingestellt wurde, bin ich auf der Suche nach einer Alternative bei Zapier gelandet. Mit Zapier ist es möglich bis zu 5 Zaps (Nachrichtenquellen) und bis zu 100 Posts pro Monat automatisch und kostenlos zu veröffentlichen. Mit dem Dienst ist es also möglich Posts von einem Blog automatisch auf Facebook zu posten. ... weiterlesen

Browserkennung ändern Firefox
Webseiten können deine Browserkennung auslesen. Die Kennung wird vom Browser geschickt und kann daher geändert werden. ... weiterlesen