Container

Diverse Container und deren Einsatz in der Praxis
Container Betrieb / Zugriff / Verwaltung

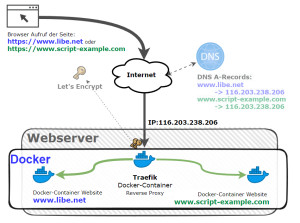
sichere https Verbindung: Traefik Reverse Proxy + Let´s Encrypt
Für nahezu alle bekannten Websysteme gibt es fertige Docker-Container, bzw. können diese relativ einfach selbst erstellt oder bestehende Container angepasst werden. Als Docker-Container können die Webservices sehr einfacher installiert und betrieben werden. ... weiterlesen

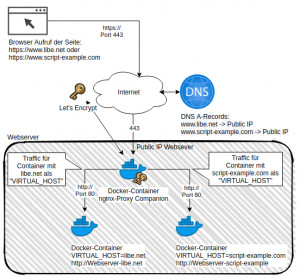
Nginx-LetsEncrypt Reverse Proxy in der Praxis
Um auf einem Server mehrere Webservices mit entsprechenden SSL-Zertifikaten zu betreiben, bietet sich neben Traefik, das Projekt Nginx Proxy Automation an. Bei dem Setup handelt es sich um mehrere Docker-Container die zusammen einen Nginx-Reverse-Proxy inklusive Zertifikats-Verwaltung und SSL-Offloading zur Verfügung stellen. Sind die Container über Docker-Compose einmal gestartet, kümmern diese sich um die Bereitstellung mehrerer Websites über eine gemeinsame IP und um dessen Zertifikats-Verwal... ... weiterlesen

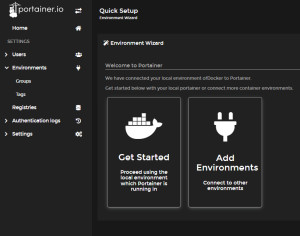
Docker Container GUI grafische Weboberfläche mit Portainer
Ursprünglich habe ich Docker rein über die Kommandozeile verwaltet, was mit ein paar simplen Befehlen schon sehr einfach ist. Noch mehr Übersicht und eine komfortable Admin-Oberfläche liefert Portainer. Portainer selbst kann auch als Docker-Container gestartet werden und macht das Verwalten von Containern zum Kinderspiel. ... weiterlesen
Office / Tools
![Preview Nextcloud Server Docker | Einrichtung +https: Let’s Encrypt [ssl]](/storage/300x202/6273d03c721b0.jpg)
Nextcloud Server Docker | Einrichtung +https: Let’s Encrypt [ssl]
Um mit meinem NAS Kontakte, Termine und Fotos zu synchronisieren, habe ich Nextcloud getestet und damit anderen Cloudanbietern für meine privaten Daten ein Stück weit den Rücken gekehrt. Dank Docker ist die Installation einfacher und flexibler denn je und ermöglicht es, Nextcloud auf einer beinahe beliebigen Hardware zu betreiben. ... weiterlesen

Bitwarden in Docker betreiben - Setup Schritt für Schritt
Bitwarden ist ein webbasierter Passwort-Manager, ähnlich LastPass, aber Open Source und der Möglichkeit diesen selbst zu betreiben (hosten). Wie sich Bitwarden im Vergleich zu anderen Passwort-Managern einordnet, habe ich auf folgender Seite überlegt: Passwort-Manager sicher? KeePass vs. LastPass vs. Bitwarden. Bitwarden besteht aus mehreren Services, welche über verschiedene Container bereitgestellt werden können. Das relativ aufwändige Setup wurde mit "Bitwarden Unified" speziell für ein Selbs... ... weiterlesen

Rechtschreibprüfung: LanguageTool-Server in Docker betreiben
Auf der Suche nach einer besseren Rechtschreibprüfung für den Browser bin ich auf die Open-Source-Software LanguageTool gestoßen. LanguageTool korrigiert Fehler für die Sprachen Englisch, Spanisch, Französisch, Deutsch, Portugiesisch, Polnisch, Niederländisch und mehr als 20 weitere Sprachen. Dabei findet LanguageTool auch Fehler, die eine einfache Rechtschreibprüfung nicht erkennen kann. Wer seine Texte nicht an ein Cloud-Service schicken will, kann selbst ei... ... weiterlesen

Virtueller Desktop in Docker + Internet Browserzugriff
Spätestens jetzt habe ich wirklich keinen Bedarf mehr für einen VPN- Tunnel ins eigene Heimnetzwerk: Eine Desktop Infrastructure (CDI) ermöglicht mir den Zugriff von einem Browser direkt auf eine virtuelle Linux-Arbeitsfläche im eigenen Netzwerk: Bereitgestellt über einen Container. ... weiterlesen

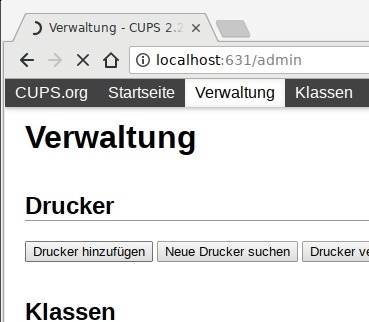
Android: beliebige Drucker übers WLAN verwenden.
CUPS ermöglicht die einfache Hinzufügung und Verwaltung von Druckern über einen Webbrowser. Bei Freigabe des Druckers ist das Drucken auch von Android-Geräten möglich. Selbst ein über 20 Jahre alter HP-Laserjet 4050 kann so bequem vom Handy aus genutzt werden. Notwendig dazu ist entweder ein kleiner Mini-Server oder ein anderes Gerät, auf dem entweder eine Linux-Distribution zum Einsatz kommt, oder Docker-Container betrieben werden können. ... weiterlesen
Smart Home

Home Assistant: Docker Inbetriebnahme + SSL Internetzugriff
Neben der Installation auf einer eigenen Hardware ist die zweite empfohlene Installationsvariante für Home Assistant die Verwendung von Docker, siehe auch: HAOS vs. Home Assistant Docker Installation. Um Home-Assistant in Docker zu starten, wird natürlich ein Docker-Setup vorausgesetzt, siehe: Docker. Wer Docker bereits eingerichtet hat, kann Home-Assistant mit folgendem Befehl starten: ... weiterlesen

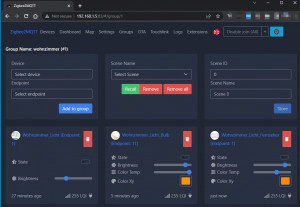
ioBroker installieren - Docker
Mit ioBroker können verschiedene Automatisierungslösungen oder Geräte in einem System zusammengefasst werden. Um bestimmte Gateways oder Geräte ansprechen zu können, werden in ioBroker verschiedene Adapter verwendet. ... weiterlesen

Conbee 2: Phoscon deCONZ - Docker Inbetriebnahme | Review
Mit dem kleinen USB-Stick Conbee2 habe ich meinen NAS um ein Zigbee-Gateway erweitert. Conbee2 kann auf Raspbian, Ubuntu, Docker oder Windows installiert werden. ... weiterlesen

InfluxDB: Time series database - Docker
Eine InfluxDB Datenbank ist eine für Zeitdaten optimierte Datenbank. Für das Visualisieren wird InfluxDB des Öfteren in Kombination mit Grafana eingesetzt. Achtung: Der Artikel bezieht sich auf die InfluxDB Version 1, Informationen zur Version 2 folgen in Kürze. ... weiterlesen

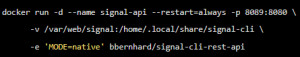
Signal Nachrichten per API versenden: signal-cli-rest-api
Der bekannte Signal Messenger kann nicht nur über dessen App, sondern auch über die Befehlszeile oder von anderen Systemen verwendet werden. Eine einfache Möglichkeit dafür bietet die signal-cli-rest-api, welche in Form eines Docker-Containers zur Verfügung steht. Damit die API funktioniert, muss diese zuvor über die Signal-App gekoppelt werden. ... weiterlesen

Home-Assistant + DIY Mikrocontroller + ESP Home (Docker)
Mit ESPHome ist es denkbar einfach einen Mikrocontroller für die Verwendung in HomeAssistant zu programmieren. Mein erster Einsatzzweck für einen selbst programmierten Mikrocontroller war das Erfassen des Wasserdurchflusses und der Temperaturwerte meiner Heizung, siehe: ESP32 programmieren, Arduino - Voraussetzungen installieren. ... weiterlesen

Node-RED in Docker und Integration Home Assistant
Speziell komplexe Automatisierungen können in Home-Assistant und dessen Automations eventuell etwas unübersichtlich werden. Wer an die Grenzen der integrierten Automations stößt, kann alternativ eine eigene Automatisierungs-Plattform wie Node-Red einsetzen. In Node-Red können Abläufe mithilfe von diversen Logikbausteinen in einer visuellen GUI per Drag and Drop zusammengestellt werden. ... weiterlesen

Grafana: Docker - Daten visualisieren und Alarme definieren
Grafana ist eine Web-Applikation für das Visualisieren von Daten. Mit Grafana können in wenigen Minuten ansehnliche Charts erstellt oder Alarme definiert werden. ... weiterlesen

Inbetriebnahme Zigbee2MQTT in Docker - Schritt für Schritt
Zigbee2MQTT ist eine Open-Source Zigbee-Bridge welche sich, dank dem Netzwerkprotokoll MQTT, leicht in bestehende Smarthome-Lösungen integrieren lässt. Als Beispiel kann Zigbee2MQTT kombiniert mit MQTT - Broker Mosquitto und Home-Assistant Daten der Zigbee-Geräte erfassen, anzeigen, aufzeichnen und diese steuern. Das hier beschriebene Setup verwendet Docker als Basis. Herstellerseite: https://www.zigbee2mqtt.io ... weiterlesen
MQTT - Broker : Docker Setup
MQTT (Message Queuing Telemetry Transport) ist ein offenes Netzwerkprotokoll für das Übertragen von Nachrichten zwischen Geräten. Ein MQTT-Broker, wie der Open Source Mosquitto-Server, ist eine einfache Lösung um Daten von SmartHome-Geräten zu empfangen oder diese zu steuern. Als Beispiel setze ich MQTT mit einem ESP32-Microcontroller ein, damit dieser Werte an den MQTT-Broker sendet, welche über die MQTT-Integration in HomeAssistant abgerufen werden könne... ... weiterlesen
Server-Dienste

Docker Mailserver selbst betreiben | ein Erfahrungsbericht
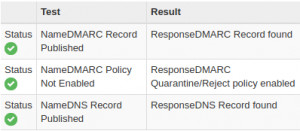
Mithilfe eines geeigneten Docker-Images ist es relativ einfach einen Mailserver selbst zu betreiben. Ursprünglich habe ich den integrierten Mailserver des Host Europe vServers (Plesk) verwendet und bin bei der Suche nach einem Ersatz auf einen sehr einfachen Docker-Container gestoßen. Der schlanke Container liefert einen Mailserver ohne grafische Verwaltungsoberfläche, kann aber mit wenigen einfachen Befehlen verwaltet werden. Für das Senden und Empfangen der Mails kann ein beliebiger E-Mail-Cli... ... weiterlesen

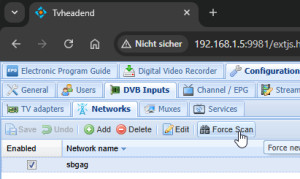
Docker - Mini-Server als PVR-Receiver für DVB-T/S/C
Lange Zeit hatte ich als Ergänzung für meinen TV einen PVR:Festplattenreceiver, konkret eine Dreambox DM7020HD mit 2 DVB-C-Tunern im Einsatz. Ursprünglich für das Aufnehmen bestimmter Sendungen, später um rein über WLAN ohne Netzwerk oder Koax-Kabel mit einem FireTV-Stick live fernsehen zu können und die aufgenommenen Sendungen als Stream zu konsumieren. Leider hat die Dreambox nach mehr als 10 Jahren den Geist aufgegeben und wollte einfach nicht mehr booten. Bei der Suche nach einem Ersatz ist... ... weiterlesen

WordPress in Docker inkl. HTTPS Let's Encrypt-Setup
Die zurzeit wohl am weitesten verbreitete Blogging-Software WordPress kann unter anderem einfach und kostengünstig in Docker-Containern betrieben werden. Als Server bietet sich dafür ein virtueller Server oder Cloud-Server eines bekannten Hosting-Providers an, siehe auch: Providerwechsel HostEurope vs Hetzner, vServer vs Cloud-Server. Wer den Betrieb eines eigenen Webservers nicht scheut, kann mit dem hier vorgestellten Setup darauf eine oder mehrere WordPress-Seiten inklusive kostenlosem https-... ... weiterlesen

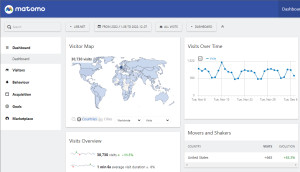
Besucherstatistik: Matomo, Google Analytic Ersatz selbst hosten
Wer bereits Docker verwendet, kann mit der Open-Source Webanalyse-Software Matomo sehr einfach Besucherstatistiken der eigenen Websites sammeln und analysieren. Anders als Google Analytics können die Daten dabei nicht an ein Cloud-Service gesendet, sondern auf einem eigenen, selbst gehosteten Server gesammelt werden. ... weiterlesen

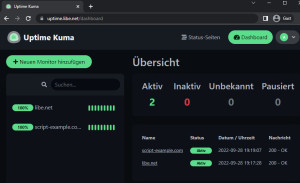
Webseiten überwachen mit Uptime Kuma
Mit Uptime Kuma kann schnell und einfach eine Überwachung für verschiedene Websites eingerichtet werden. Die vorhandenen Monitor-Typen reichen von einem einfachen Ping, über einen Port-Check bishin zum Überwachen bestimmter Services: ... weiterlesen

Schlanker und schneller GIT-Server, ähnlich GitHub (Docker)
Nachdem GitLab relativ viel Arbeitsspeicher und CPU benötigt und zudem auf meinem NAS relativ langsam ist, habe ich GitLab mit Gitea ersetzt. Gitea bietet eine ähnliche Weboberfläche wie GitHub, ist wesentlich sparsamer als GitLab und reagiert flinker. Auch wenn der Funktionsumfang nicht so hoch wie bei GitLab ist, reicht dieser für die meisten Verwendungszwecke vollkommen aus. ... weiterlesen

GIT-Repositories selbst hosten: GitLab als Docker-Container starten
Wer seine Git-Repositorys selbst hosten will, findet mit GitLab eine Alternative zu GitHub. GitLab bietet eine komfortable Weboberfläche für das Verwalten, Bearbeiten und Deployment von Git-Projekten. ... weiterlesen

Docker WebHook Daemon: einfacher Hook-Server für Bash-Skripts
Auf der Suche nach einer Lösung, um von bestimmten Systemen Webhooks empfangen zu können und bestimmte Aktionen auszulösen, bin ich auf einen sehr einfachen Docker-Container gestoßen. Der Container führt einfache Bash-Skripts aus, dazu reicht es in der URL den Skript-Namen anzugeben und entsprechende Variablen über die Webhooks zu übergeben. ... weiterlesen

Internet-Werbung blockieren im ganzen Netzwerk - Pi-hole/Docker
Durch die Verwendung eines Adblockers ist es möglich einen Großteil der angezeigten Werbung im Internet auszublenden. Wer für sein Heimnetzwerk einen zentralen Adblocker sucht, sollte sich den Werbeblocker Pi-hole ansehen. Pi-hole ist ein Open-Source DNS-Server mit integriertem Tracking- und Werbeblocker. Pi-hole läuft auf den gängigen Linux-Systemen und kann somit unter anderem auf einem Raspberry-Pi oder in einem Docker-Container betrieben werden. Docker Basics ... weiterlesen
mein Docker-Webserver Setup für Laravel - Konfig im Detail
Wie bereits angekündigt, habe ich für meine Webseiten Plesk mit Docker ersetzt. Zwar verwalte ich die Seiten jetzt über das Terminal und nicht mehr über eine GUI, dafür bin ich mit dem Setup aber wesentlich flexibler: Ich kann die Container jederzeit kopieren und auf einem anderen Server starten, oder schneller mal eine neue Seite online stellen, bzw. für eine bestimmte Seite den Webserver oder die PHP-Version tauschen. Auch der Einsatz neuer Features wie Laravel Octane und Swoole sind damit ein... ... weiterlesen