Home-Assistant Display - Wetterstation und mehr
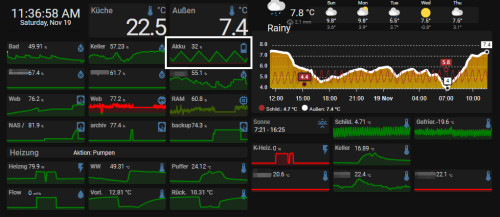
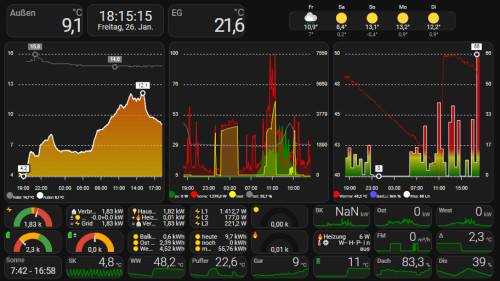
Nachdem ich immer mehr Schalter, Lichter und Temperatursensoren in Home Assistant eingebunden habe, kam mir die Idee meine klassische Wetterstation durch ein Display für Home Assistant zu ersetzen. Als Display habe ich ein altes Handy, die Home Assistant App und ein Rahmen aus dem 3D-Drucker verwendet.
Die angezeigten Daten werden von einem selbstgebauten NAS und Docker-Container mit HomeAssistant geliefert und stammen von einem ConBee ZigBee-USB-Stick und bestimmten WLAN Geräten. Die Wettervorhersage stammt von der Home-Assistant - Integration "Forecast / Meteorologisk Institutt (Met.no)".
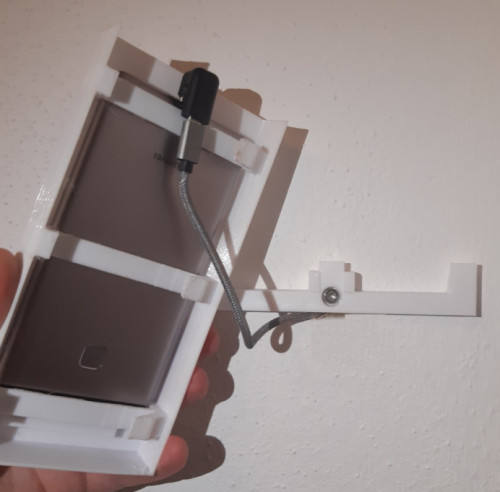
Die Basis für das Display: ein altes Handy
Wie bereits erwähnt besteht das Display aus einem alten Handy und einem Rahmen aus dem 3D-Drucker.
Für das Ladekabel habe ich ein Loch in die Wand gebohrt und im Nebenraum ein Ladegerät platziert.
Installierte Apps
Für die eigentliche Anzeige habe ich am Handy die Home Assistant-App installiert: play.google.com/store/apps/details?id=io.homeassistant.companion.android&hl=de&gl=US.
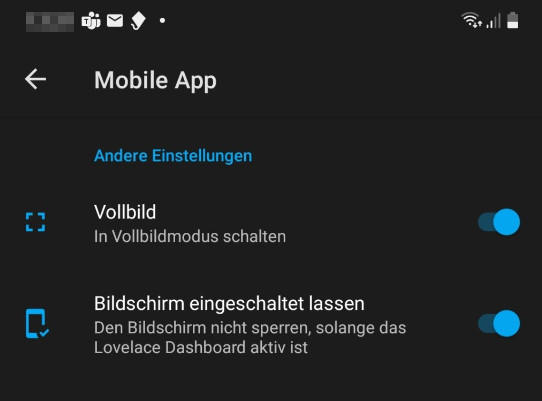
In der App habe ich in den Einstellungen und Mobile App den Vollbildmodus eingeschaltet: "Vollbild" und "Bildschirm eingeschaltet lassen" aktiviert:

Vollbild: Header ausblenden: KIOSK Mode
Das HACS-Repository Kiosk Mode ermöglicht das Ausblenden des Header im Vollbildmodus

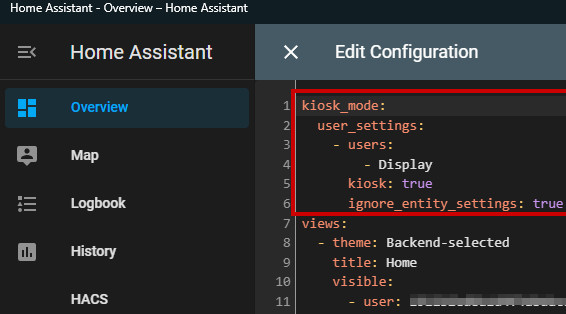
Der Kiosk-Mode kann für bestimmte Geräte oder User aktiviert werden, indem folgender Block zum YAML-Code des Dashboards hinzugefügt wird:
kiosk_mode:
user_settings:
- users:
- Display
kiosk: true
ignore_entity_settings: trueHome-Assistant-View
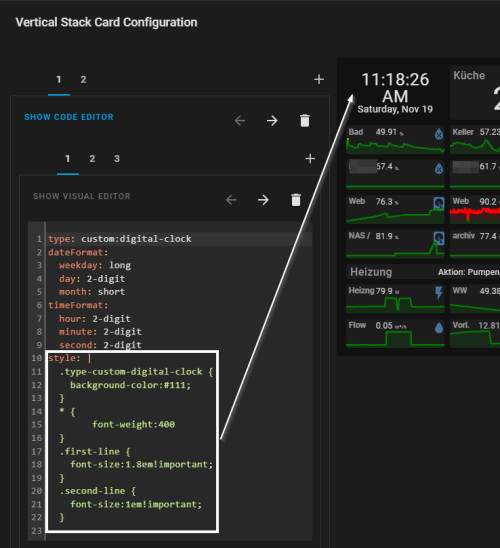
Um möglichst viel Informationen auf dem kleinen Bildschirm anzeigen zu können, habe ich in HomeAssistant aus dem HACS-Repository das Paket lovelance-card-mod installiert, siehe: ha-gui#cardmod. Lovelace-card-mod ermöglicht das Anpassen der Elemente über CSS-Styles, wodurch das Layout beliebig angepasst werden kann:

Ursprünglich habe ich das Paket lovelance-layout-card verwendet um den Bildschirm besser ausnützen zu können. Seit dem Home Assistant einen neuen Ansichtstyp, "Sektionen" unterstützt, verwende ich das Paket nicht mehr.
Handy im Dauereinsatz: Der Akku sollte nicht dauerhaft geladen werden
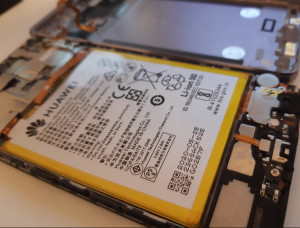
Nach nur 5 Monaten Betrieb konnte ich eine leichte Wölbung am Display feststellen: Der Akku hat begonnen sich selbst zu zerstören und dadurch schlussendlich keinen Platz mehr im Handy:
Hier ein Bild mit dem neuen Akku:
Die Ursache ist sicherlich, dass der Akku dauernd auf 100 % geladen wird und damit ständig der maximalen Spannung ausgesetzt ist. Auf diese Weise habe ich innerhalb eines Jahres 2 Akkus zerstört.
Zwischenzeitlich hätte ich noch versucht das Handy ohne Akku, rein mit dem Ladegerät zu betreiben, wodurch dieses mehr zu einem sehr schlechten Stroboskop wurde: Das Display hat immer nur kurz aufgeblitzt. Auch das Verlöten eines Mini-Akkus von einer Spielzeugdrohne konnte das Handy nicht starten. Aus diesem Grund habe ich jetzt nochmal einen neuen Akku besorgt. Damit der Akku dieses Mal hoffentlich länger hält, versuche ich den Ladestand zu steuern und das Handy im Bereich von 20-60% Akkufüllstand zu betreiben:
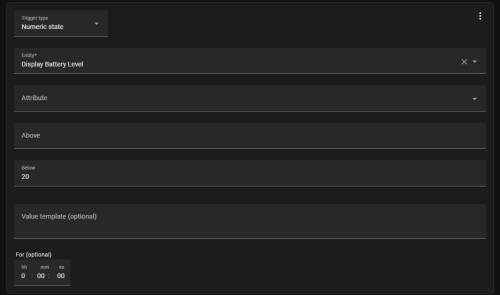
Den Akku zwischen 20 und 60 % betreiben?
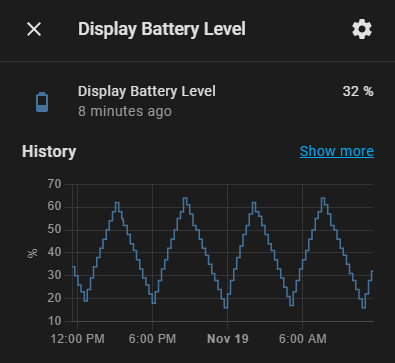
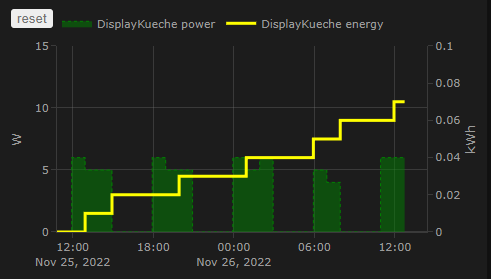
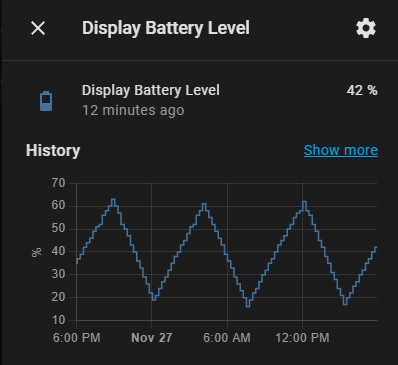
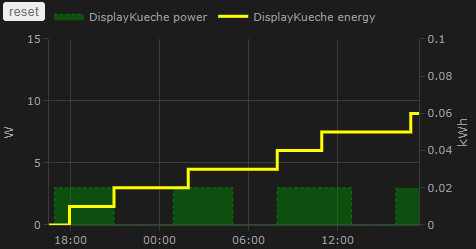
Wer die Home Assistant-App installiert kann damit sämtliche Daten des Smartphones an Home Assistant übertragen. Einer der Werte, die dabei übertragen werden, ist der Ladezustand des Akkus. Der Ladezustand ermöglicht das Steuern einer schaltbaren Steckdose, abhängig vom Ladezustand. Unter 20 % soll das Ladegerät eingeschaltet, über 60 % ausgeschaltet werden.
Der Akkuzustand ist dann auch gleich eine zusätzliche Anzeige am Display:




Wie sich das Laden auf Dauer auswirkt, wird sich zeigen. Sollte der Akku erneut den Geist aufgeben, werde ich das hier berichten.
App neu starten
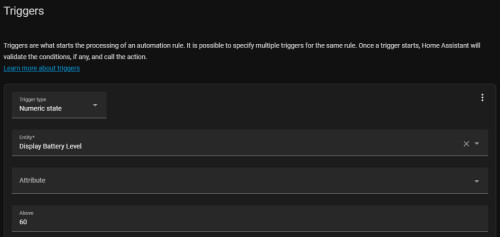
So ca. einmal in der Woche wurde die Android-App zunächst langsamer, bis sie dann abgestürzt ist. Aus diesem Grund habe ich zur Automation für das Laden auch noch eine Benachrichtigung für den Neustart der App eingebaut: "command_webview". Die App wird jetzt bei jeder Änderung des Ladezustands prophylaktisch neu gestartet, hier die komplette Automation:
alias: display_load
description: ""
trigger:
- platform: numeric_state
entity_id: sensor.display_battery_level
below: "22"
id: startLoad
- platform: numeric_state
entity_id: sensor.display_battery_level
above: 60
condition: []
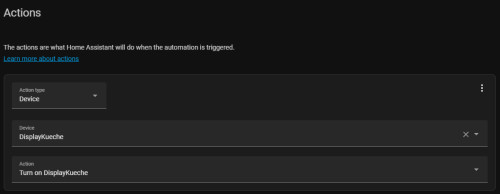
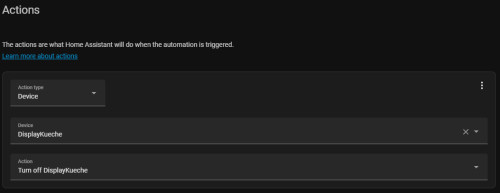
action:
- if:
- condition: trigger
id:
- startLoad
then:
- type: turn_on
device_id: ???
entity_id: switch.display
domain: switch
else:
- type: turn_off
device_id: ??
entity_id:switch.display
domain: switch
- service: notify.mobile_app_display
data:
message: command_webview
data: {}
enabled: true
mode: restart
App unerwartet beendet: automatischer Start
Sollte die App unerwartet beendet werden, sinkt der Wert "App memory". Per Automatisierung, kann die App in diesem Fall automatisch wieder gestartet werden:
alias: Display-On
description: ""
trigger:
- platform: numeric_state
entity_id:
- sensor.display_app_memory
below: 0.011
condition: []
action:
- service: notify.mobile_app_sm_a405fn
data:
message: command_webview
trace:
stored_traces: 100
mode: single
Zusätzliche Informationen zu den Automationen, siehe: Home Assistant Automatisierung - Möglichkeiten & Grundlagen
Card-Mod inkonsistentes Ladeverhalten
Sollten die CSS-Anpassungen teilweise nicht angewandt werden, hilft es eventuell Card-Mod direkt über die configuration.yaml-Datei einzubinden:
Card-Mod wird dadurch zu einem früheren Zeitpunkt geladen, wodurch die Anpassungen beim Laden des Dashboards schneller zur Verfügung stehen.

card-mod.js entfernt und in der configuration.yaml-Datei hinzugefügt:
...
frontend:
extra_module_url:
- /hacsfiles/lovelace-card-mod/card-mod.jsAndroid-Version
Ein anderes Problem könnte in Zukunft die verwendete Android-Version darstellen. Mein altes Smartphone besitzt aktuell die Android-Version 7. Die Home Assistant App kann derzeit ab Android Version 5 installiert werden. Sollten sich die Systemanforderungen für die App ändern, könnte diese nicht mehr upgedatet werden und im schlimmsten Fall nach einem HA-Update gar nicht mehr funktionieren.
Styles werden falsch dargestellt
Sollten bestimmte Ansichten nicht richtig angezeigt werden, könnte das einer veralteten Rendering-Engine liegen. Bei Android ist die App: "Android-System-Webview" dafür verantwortlich und sollte gegebenenfalls aktualisiert werden.
Temperatursensoren
Für die Bereitstellung der Temperatur habe ich Zigbee Aqara-Temperatursensoren im Einsatz:
In einer Hülle, an einer geschützten Stelle auf der Nordseite meines Hauses angebracht, liefert der Sensor auch beim Einsatz im Außenbereich verlässliche Temperaturwerte. Ich hab den Sensor dazu wasserfest eingepackt, wodurch die Temperaturmessung zwar nicht beeinträchtigt wird, die Feuchtigkeitsmessung aber keine brauchbaren Werte mehr liefert. Die Sensoren funktionieren über einen breiten Temperaturbereich hinweg: Einer der Sensoren liegt sogar in meinem Gefrierschrank. Auch wenn der Sensor im Gefrierschrank durch die niedrige Temperatur immer einen niedrigen Batteriestand anzeigt, funktioniert er dennoch lange Zeit ohne die Batterie wechseln zu müssen.
ESP32-Temperatursensoren
Zusätzlich zu den Aqara-Temperatursensoren verwende ich einen ESP32 und verkabelte DS18B20, sowie DHT11-Sensoren, siehe: DS18B20 Temperatursensoren ESP32, MQTT und WiFi - HowTo und DHT11-Temperatursensoren ESPHome.
Fazit
Als Display für Home Assistant kann einem nicht mehr benötigten Smartphone neues Leben eingehaucht werden. Das Handy ist eine günstige und einfache Lösung, der Dauerbetrieb allerdings nicht ganz unproblematisch für den Akku.
🚧Lovelace-Karten - Layout noch kleiner: Größe anpassen
Ich habe eben einen Github Pull-Request für Home Assistant erstellt um die Größen der Lovelace-Karten nahezu beliebig anpassen zu können: Die Änderung erlaubt Spalten und Zeilen, die kleiner sind als die in den grid_options- Einstellungen festgelegten Mindestwerte. Hintergrund: Die Erstellung eines Dashboards für mobile Gerät oder Dashboards ist mittlerweile eine ziemliche Herausforderung, da einige Karten viel zu groß sind. ... weiterlesen
 ({{pro_count}})
({{pro_count}})
{{percentage}} % positiv
 ({{con_count}})
({{con_count}})